Nuxt.jsのプロジェクトにchart.jsを導入し、グラフを描画する。
一応Nuxt.jsとして紹介しているが、もちろんVue.jsでも利用できる。
インストール
Vueを使うときは、chart.jsをそのまま使うのではなく、
vue-chartjsを利用する。
vue-chartjsの依存関係としてchart.jsが必要なため、
同時にchart.jsもインストールする。
$ npm install vue-chartjs chart.js --saveシングルファイルコンポーネントを作成する
componentsディレクトリ配下に、
チャート専用のコンポーネントChart.vueを作成する。
-
vue-chartjsからLine(線グラフ)のコンポーネントをインポートする -
chartDataとoptionsにデータと設定値を入れる(今回は空) -
mountedにて、上記設定値を使ってチャートを描画する
という手順になる。
Chart.vue
<script>
import { Line } from 'vue-chartjs'
export default {
extends: Line,
data() {
return {
chartData: {},
options: {},
}
},
mounted() {
this.renderChart(this.chartData, this.options)
},
}
</script> ここで注意すべき点は、<template>タグを記載してはいけないということだ。
作成したチャートを表示する
先ほど作成したチャート用のコンポーネントを、
指定のページで表示するようにする。
今回はpagesディレクトリ配下にtrial.vueという
チャートを表示するためのページを作成した。
- シングルファイルコンポーネントをインポートする
- テンプレート内部の配置したい場所にタグを挿入する
trial.vue
<template>
<div>
<h2>チャートのテスト描画</h2>
<chart />
</div>
</template>
<script>
import Chart from '~/components/Chart.vue'
export default {
components: {
Chart,
},
}
</script> ここまで設定を行い、npm run devによってNuxtプロジェクトを起動する。
localhost:3000/trialにアクセスすれば、
以下のようなチャートが表示されるだろう。
(データやオプションはセットしていないので、線だけ)

後は好きなようにデータとオプションを設定するだけだ。
データとオプションを設定してみる
試しにChart.vueを以下のように設定し、
単純なデータが表示されることを確認する。
Chart.vue
<script>
import { Line } from 'vue-chartjs'
export default {
extends: Line,
data() {
return {
chartData: {
labels: ['January', 'February'],
datasets: [
{
label: 'Data One',
backgroundColor: '#f87979',
data: [40, 20],
},
],
},
options: {
responsive: true,
maintainAspectRatio: false,
},
}
},
mounted() {
this.renderChart(this.chartData, this.options)
},
}
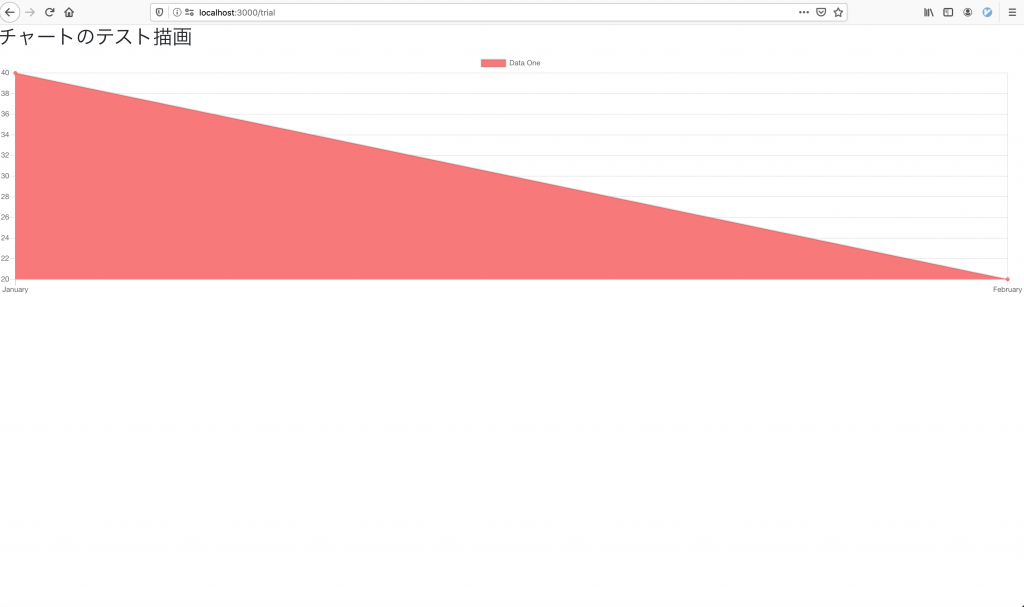
</script>すると、下記の画像のように
グラフのサイズが変化し、(少ないが)グラフデータも表示されるようになる。

ここまででチャートを表示するところまでできたので
後は必要なデータを親コンポーネントからpropsで引き継げるようにし、
柔軟にデータを表示できるようになれば完璧だ。
まとめ
-
vue-chartjsとchart.jsをインストール - グラフ用のシングルファイルコンポーネントを作成する
- そのとき
<template>タグは書かない - 表示したいページで、作成したコンポーネントを使う