Next.jsにBootstrapを導入するときの備忘録。
基本的にはこちらに従って行うだけ。
Introduction | React Bootstrap
まずは必要なパッケージをインストールする
$ npm install react-bootstrap bootstrap実装する
import 'bootstrap/dist/css/bootstrap.min.css';この記述でBootstrapの本体を参照する。
import { Button } from 'react-bootstrap';この記述で使いたいコンポーネントを取り込む。
about.tsx
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from 'react-bootstrap';
export default function About() {
return (
<div>
<h1>タイトル</h1>
<Button>ボタンです</Button>
</div>
)
}
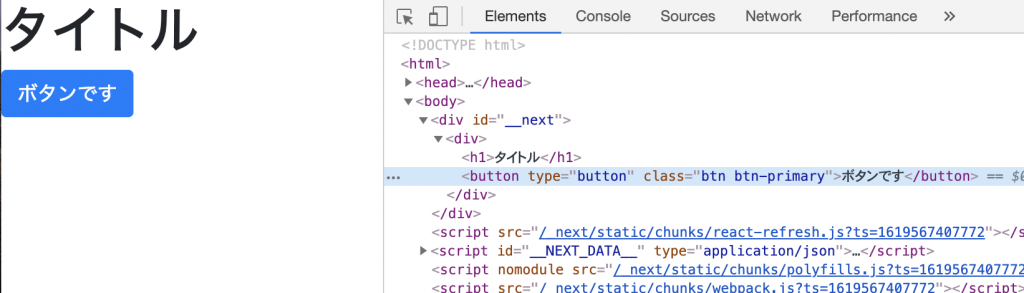
普通にBootstrapを使うようなタグに自動で変換され、CSSが適用されていることが確認できる。
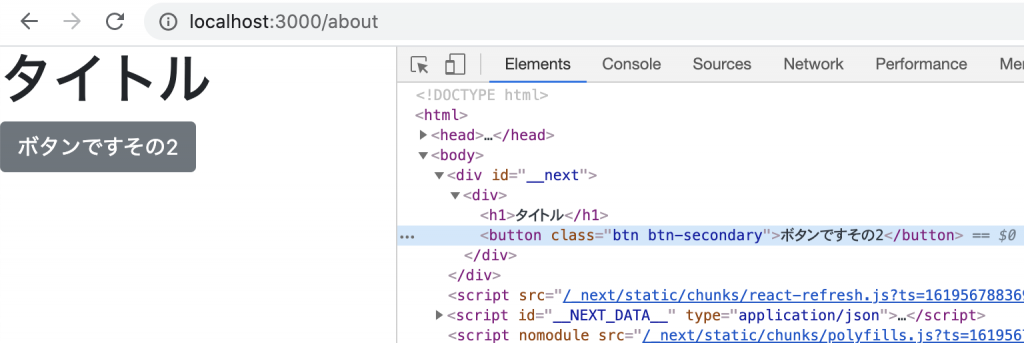
もちろん、普通に記述することも可能である。
about.tsx
import 'bootstrap/dist/css/bootstrap.min.css';
export default function About() {
return (
<div>
<h1>タイトル</h1>
<button className="btn btn-secondary">ボタンですその2</button>
</div>
)
}
プロジェクト全体に適用する
今まではabout.tsxのコンポーネントのみにBootstrapを適用していたが、
通常はプロジェクト全体で利用したいケースの方が多いだろう。
その場合はプロジェクト全体で読み込まれるpages/_app.jsでBootstrapのスタイルシートを読み込めばOK。
_app.js
import "../styles/globals.css";
import "bootstrap/dist/css/bootstrap.min.css";
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />;
}
export default MyApp;まとめ
- パッケージをインストール
- importを記載