まずはnpm install
こちらの公式ドキュメントに記載されている通り、sassのインストールを行う。
Getting Started: CSS and Styling
$ npm install sassscssファイルを作成
.scssの拡張子でcss modulesを作成する。
./style/about.module.scss
.article {
&__title {
color: blue;
}
}ページを作成
./pages/about.tsx
import styles from '../styles/about.module.scss' // scssをインポートする
export default function About() {
return (
<div>
<h1 className={styles.article__title}>タイトル</h1>
</div>
)
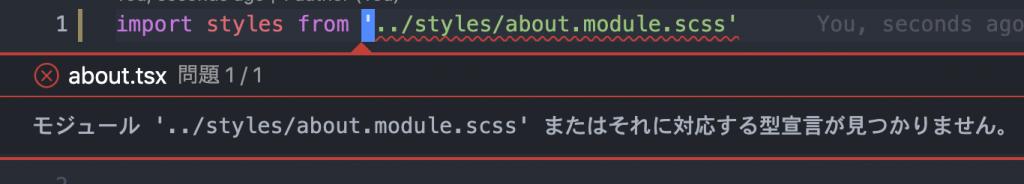
}型宣言のエラーを解消する

普通にimport利用するとTypeScriptの型宣言エラーが発生するので解消する。
Next.jsにTypeScriptを導入するときに作成するnext-env.d.tsファイルに下記の記述をすれば良い。
next-env.d.ts
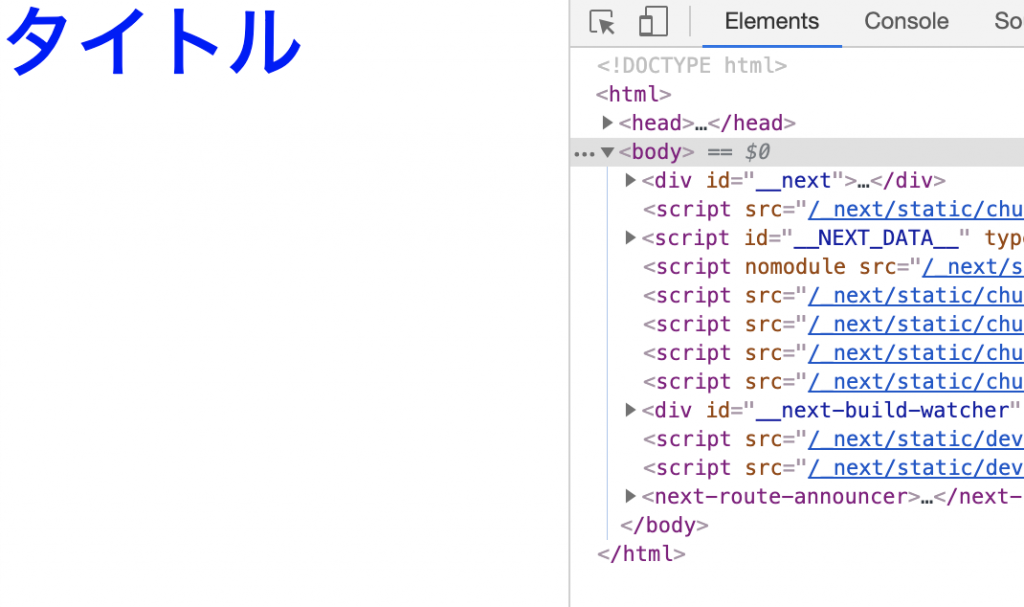
declare module '*.scss'; // .scssファイルのimportを構文エラーにしない表示確認してみると、scssファイルに記載したスタイルが適用されていることが確認できる。

まとめ
-
sassパッケージをインストールする -
SCSSファイルを作成する - importで読み込む
- 必要であれば
.d.tsファイルにdeclare moduleを記載する