ESLintとは
ESLintはJavaScriptの静的解析ツールで、
コードの問題点(バグの可能性があるコードなど)を発見、修正してくれる。
例えば下記のような指摘をしてくれる。
-
letを使っているが再代入していないので、constを使うべき - (TypeScriptの場合)関数の返り値の型が未定義である
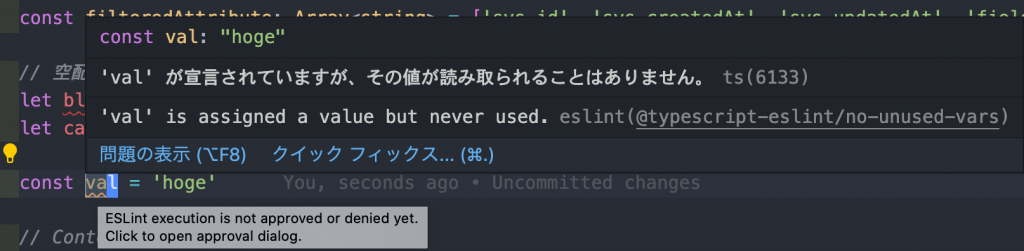
- 宣言されているが、使っていない変数がある
- 未定義の変数やモジュールを使用している
コマンドでの実行も可能だが、VSCodeのようなエディタと組み合わせることで指摘をリアルタイムで可視化することができる。

設定ファイルの名前はおよそ下記のいずれかである。
- .eslintrc.js
- .eslintrc.yml
- .eslintrc.json
Find and fix problems in your JavaScript code - ESLint - Pluggable JavaScript Linter
ちなみにPrettier同様、コードフォーマットも行うことができる。
Prettierとは
PrettierはJavaScriptのコードフォーマッター。(JavaScript以外でも使える)
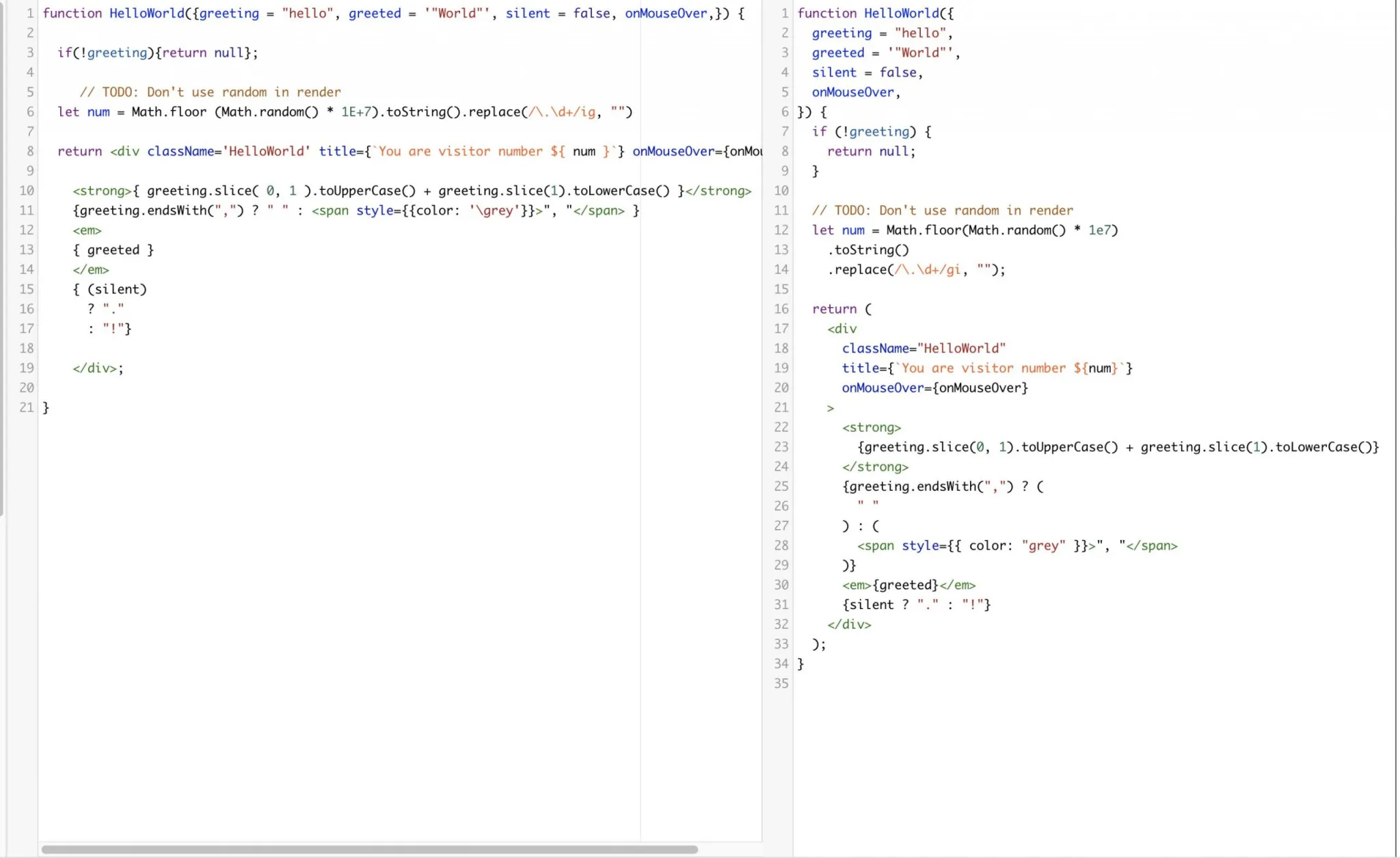
インデント、改行などの書き方を自動で統一してくれる。
「保存時に自動でフォーマットする」という使い方が一般的である。
設定ファイルの名前は「.prettierrc」。
規則性のないインデントや改行を「整形前→整形後」のように自動で修正してくれる。

![]() Prettier · Opinionated Code Formatter
Prettier · Opinionated Code Formatter
両者をどのように使い分けているのか
JavaScriptを導入しているプロジェクトでは、ほとんどESLintとPrettierが併用されていることが多い。
主な理由としては下記2点。
- Prettierの方がコードフォーマッターとして優秀(少なめの設定でいい感じになる)
- Prettierは構文チェックができず、その点ESLintが優秀である
要するに「できることがやや重複する部分があるが、それぞれ得意分野を担当させよう」ということである。
あと初心者にとっては静的解析ツールとコードフォーマッターの違いが理解しづらいので、
そこも分かりにくくしているポイントである。
まとめ
-
ESLint:静的解析ツール。バグの可能性がある書き方を指摘する。 -
Prettier:コードフォーマッター。インデント、改行などを自動整形してくれる。