やること
プロジェクトを新規作成し、prettierを導入するところまで解説する。
また、VSCodeの設定も行い、保存時に自動フォーマットされるようにする。
Next.jsのプロジェクトで解説しているが、サンプルで利用しているだけなので
他のプロジェクトでも同様に設定可能。
手順
1. プロジェクト作成
Docs | Next.jsWelcome to the Next.js Documentation.nextjs.org
こちらを参考に、プロジェクトの新規作成を行う。
npx create-next-app@latest --typescript特に理由がなければtypescript対応していた方が良い。
2. prettierのインストール
こちらを参考に、prettierをインストールする。
npm install --save-dev --save-exact prettier-
--save-dev:開発時のみ利用するライブラリとしてインストールする -
--save-exact:^などがつかないバージョン固定でインストールする- こちらは好みで良い
package.jsonのdevDependenciesに追加される。
{
// 略
"dependencies": {
// 略
},
"devDependencies": {
"prettier": "^2.8.4"
}
}3. 設定ファイルの作成
package.jsonと同じ階層に.prettierrc.jsというファイルを新規作成する。
公式サイトで言うところのこの部分。
echo {}> .prettierrc.jsonコマンドを見てわかる通り、通常は中身は空で良い。
自分で設定をカスタマイズしたい時のみ中身を編集する。
設定ファイルはjson、js、yaml、tomlなど色々なファイルフォーマットが選択できる。
筆者は設定ファイルに補足コメントが書けるという点でjsonよりjs派である。
ここまででディレクトリ構成は以下の通り。
$ tree . -L 1 -a
.
├── .eslintrc.json
├── .git
├── .gitignore
├── .next
├── .prettierrc.js
├── .vscode
├── README.md
├── next-env.d.ts
├── next.config.js
├── node_modules
├── package-lock.json
├── package.json
├── public
├── src
└── tsconfig.json4. フォーマット用のnpm scriptを作成(任意)
CI/CDにてフォーマットを行う場合や、
コマンドを使ってフォーマットを行いたい場合のみ以下の設定を行うと良い。
{
// 略
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"format": "prettier --write src/" // ←これを追加
},
// 略
} Next.jsでは基本的にソースコードを格納しておくディレクトリがsrcなので、フォーマット対象のディレクトリは明示的にsrc/を指定するのが良い。
これを設定しておくことで、以下のコマンドで自動フォーマットされる。
npm run format5. VSCodeの設定を行う(任意)
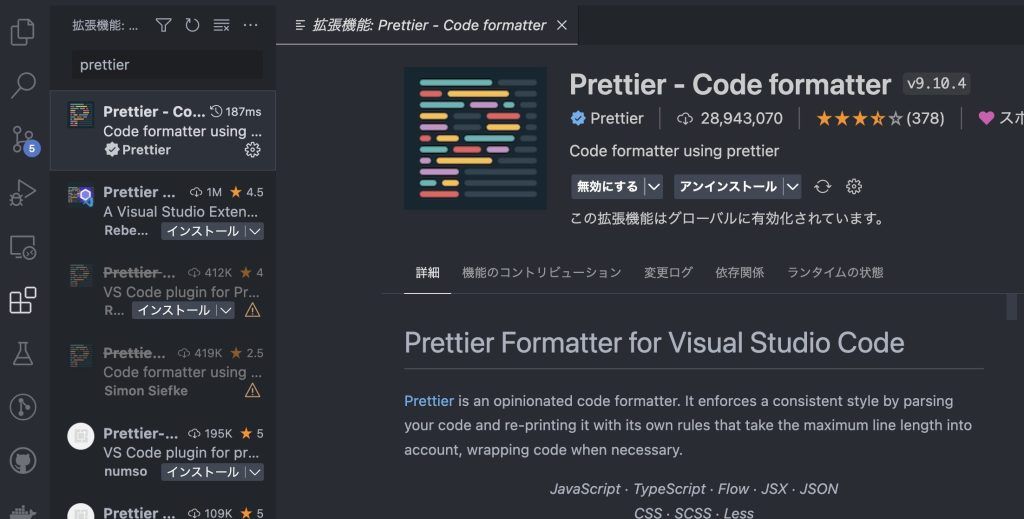
Prettierのインストール
拡張機能のPrettierをインストールしておく。

VSCodeが参照するPrettierの設定ファイルの場所を指定する
VSCodeにはグローバルな設定と、ワークスペースごとの設定を個別に設定できる。
プロジェクトによってフォーマッターのルールが異なることがあるので、
基本的にはワークスペースごとに設定をしていた方が良い。
- 「
Command + ,」で設定を開く - 「prettier」と検索
- 「ユーザー」タブではなく、「ワークスペース」タブを選択
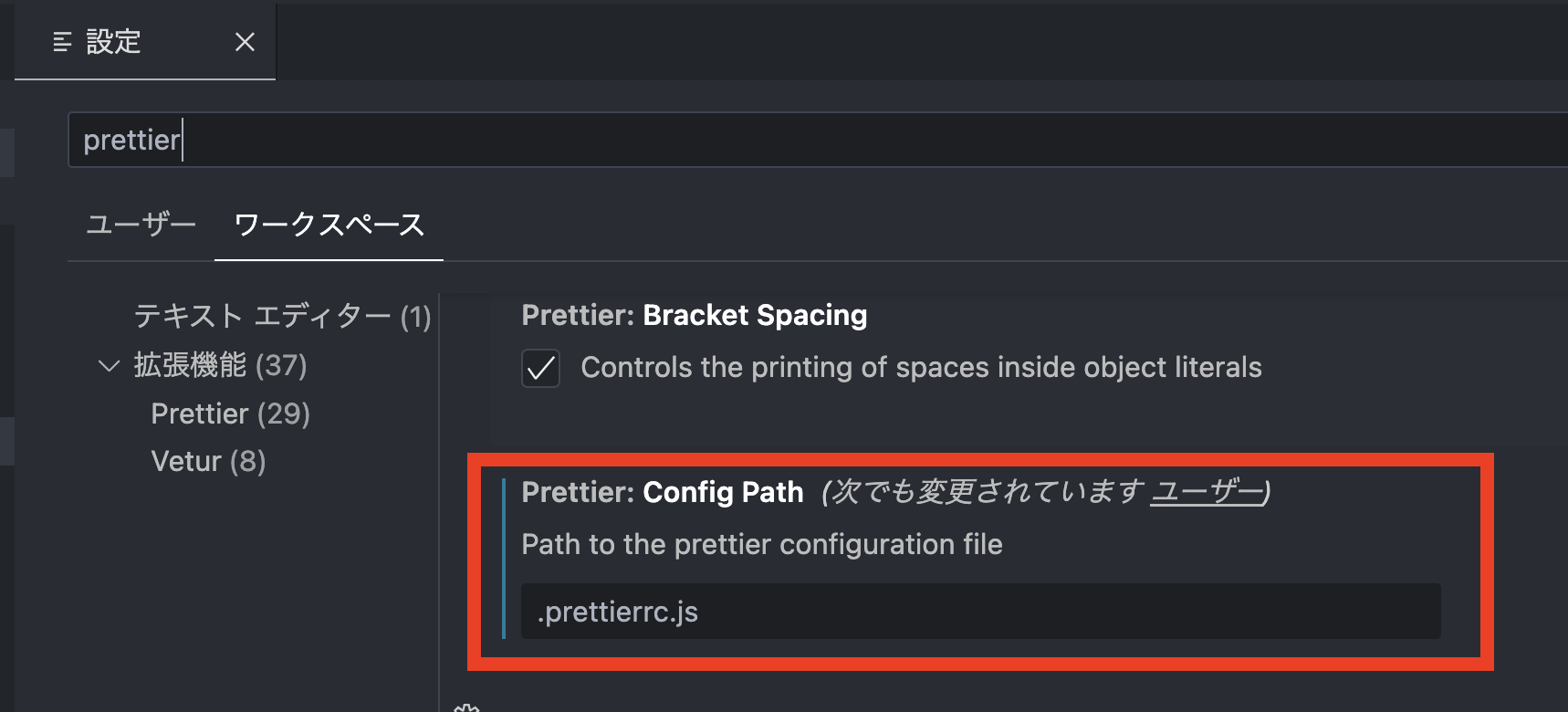
- 「Prettier: Config Path」にて、作成した設定ファイルのパスを記載する
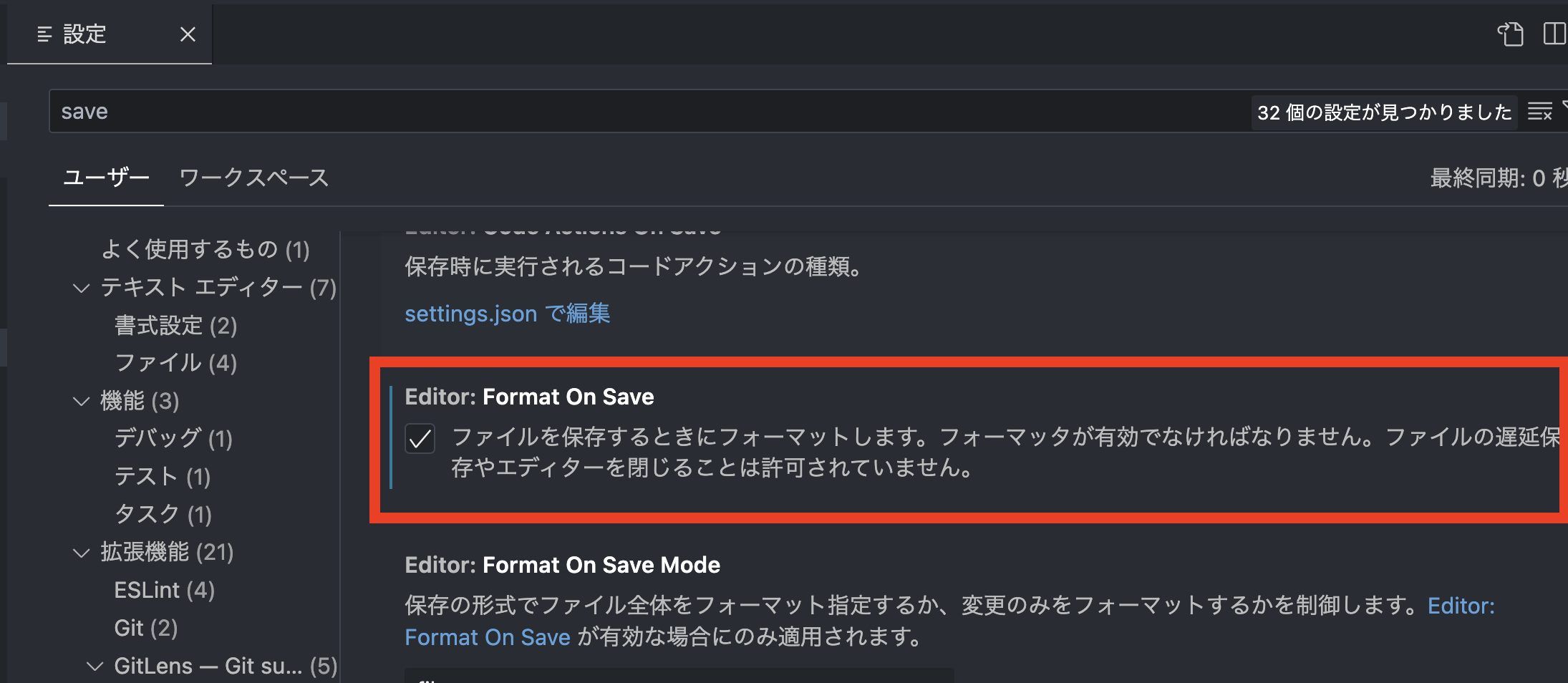
- 保存時に自動フォーマットしたい場合は「Editor: Format On Save」をチェックする

prettierのconfigファイルパス設定

VSCodeの自動フォーマット設定
筆者はワークスペースによらず自動フォーマットして欲しいので、
グローバルな「ユーザー」タブで設定している。
まとめ
- prettierをインストールする
- 設定ファイルを作成する(中身は空でも良い)
- VSCodeでワークスペースごとに設定ファイルを参照する
- 自動フォーマット機能が有効化されているか確認する