本記事では、JavaScriptでよく見かけるimportとexportについて分かりやすく解説する。
この記事を見ると書き方や、どのように読み込まれているかが理解できる。
ざっくり理解 import/export文とは export文使い方 ①export default ②export exportとexport defaultの違い export defaultで複数オブジェクトを公開する方法 まとめ
ざっくり理解
あるファイルでexportしたオブジェクトは、
importを使うことで他のファイルから読み込みができる
というもの。
import/export文とは
ECMAScript(ES6など)の規格の一種。
- import:外部のファイルから何か読み込むときに使う
- export:外部のファイルでデータを読み込めるようにするために使う
export文使い方
書き方が2種類あるので、両方覚えておくと良い。
ちなみに、JavaScriptでは「全てがオブジェクト」という考え方なので
構文で「オブジェクト」と書いてある箇所は「変数」でも「関数」でも「クラス」でもOK。
①export default
主に外部ファイルに渡したいオブジェクトが1つだけのときに利用する。
■構文
export default オブジェクト■パターン1
user.js
// オブジェクトをそのままexportする
export default {
name: 'taro',
age: 20
};■パターン2
user.js
// 一旦変数に定義してからexportする
const suzuki = {
name: 'taro',
age: 20
};
export default suzuki;■利用者側
index.js
// 利用者側はimport名を自由に定義することが可能
// 「suzuki」以外の名前で読み込むことが可能
import suzuki from "./user.js";
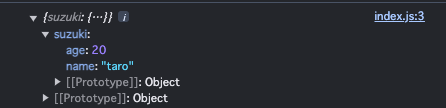
console.log({suzuki})■実行結果

②export
外部ファイルに渡したいオブジェクトが複数ある場合はこちらを利用する。
ただし、後述するが大抵の場合export defaultで事足りる。
■構文
export オブジェクト■例
user.js
// 変数をexportする場合
export const suzuki = {
name: 'taro',
age: 20
};
// 関数をexportする場合
export function addOne(number) {
return number + 1;
};
// クラスをexportする場合
export class yamada {
name = 'jiro';
age = 30;
};■利用者側
index.js
// 単一の値ではないので、{}が必要
// 名前はexportしたときのものと同じである必要がある
import { suzuki, addOne, yamada } from "./user.js";
console.log({suzuki});
console.log(addOne(1));
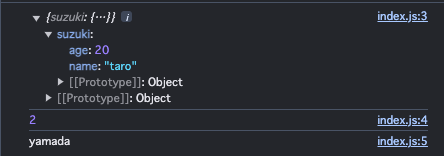
console.log(yamada.name);■実行結果

exportとexport defaultの違い
- exoprt default
- 単一のオブジェクトをexportする
- 利用者側でオブジェクトの名前を自由に決めることができる
- export
- 複数のオブジェクトをexportできる
- 利用者側でオブジェクトの名前を自由に決めることができない
export defaultで複数オブジェクトを公開する方法
「複数データをまとめて1つのオブジェクトとして扱い、export defaultする」
という書き方をすると、複数のオブジェクトをまとめて公開することができる。
Reactとかはおよそこの書き方で書かれていることが多い。
user.js
// 変数を定義
const suzuki = {
name: 'taro',
age: 20
};
// 関数を定義
function addOne(number) {
return number + 1;
};
// クラスを定義
class yamada {
name = 'jiro';
age = 30;
};
// 全てを一つのオブジェクトとしてまとめてexport
export default { suzuki, addOne, yamada };■利用側
index.js
import user from "./user.js";
// 利用者側も「user.hoge」という使い方をするため、どのモジュールの機能か分かりやすい
console.log(user.suzuki);
console.log(user.addOne(1));
console.log(user.yamada.name);
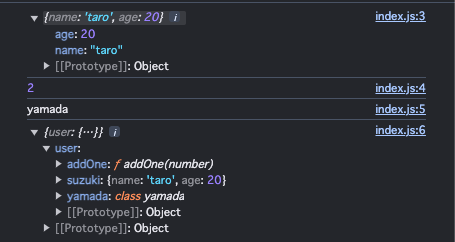
console.log({user});■実行結果

まとめ
- exportでオブジェクトを外部に提供し、importで外部のオブジェクトを利用する
- import文は今どきエディタが補完してくれるので、書き方はあまり来にしなくて良い
- exportには2種類の書き方がある
- ただし、大抵の場合は
export defaultだけ利用していれば不便はない