ゴール
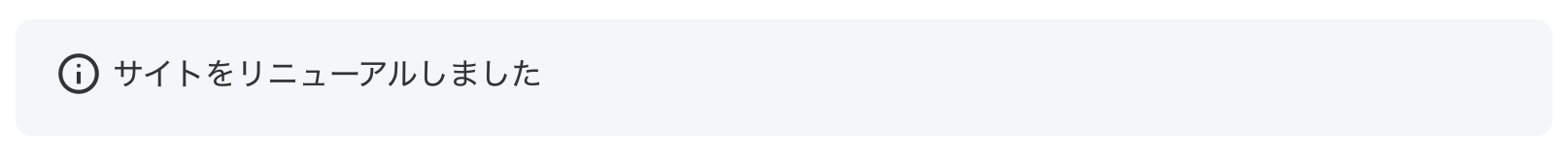
このバナーを出す。
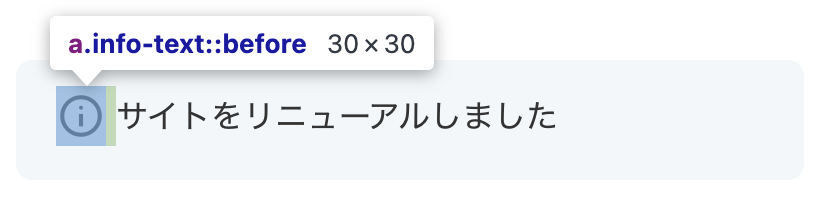
アイコンは、疑似要素 ::beforeを使って表示している。

今回利用するアイコン
Googleによって提供されているものを利用する。
 Material Symbols and Icons - Google Fonts
Material Symbols and Icons - Google Fonts
1. パッケージインストール
こちらをインストールする。
厳密にはGoogleが提供しているものではないが、以下のREADMEには
「自分たちのものはもうメンテナンスしてません。ただし以下のリポジトリが更新してくれています。ただし監視や検査をしていません。」ということが記載されいたので、それを理解したうえで利用する。
![]() GitHub - google/material-design-icons: Material Design icons by Google (Material Symbols)
GitHub - google/material-design-icons: Material Design icons by Google (Material Symbols)
yarn add material-symbols@latest2. 使いたいアイコンを探す
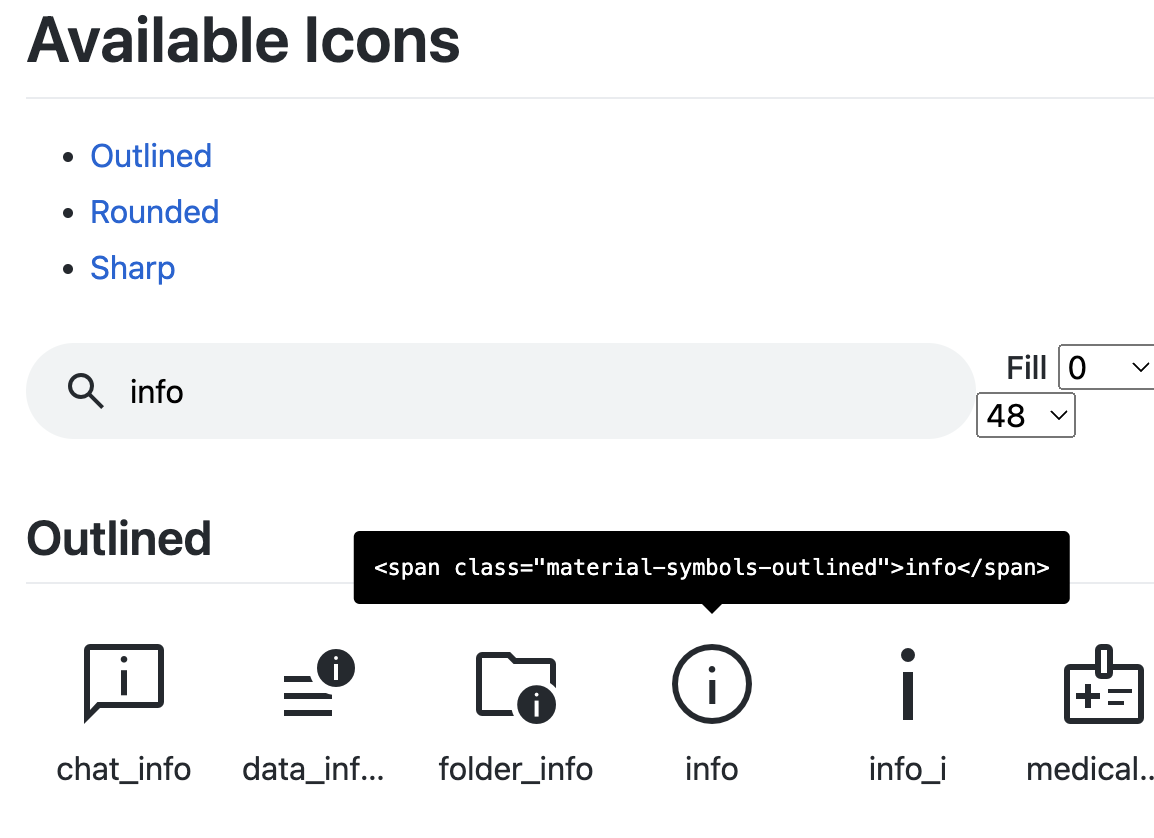
上記のサイトで、自分が使いたいアイコンを探す。
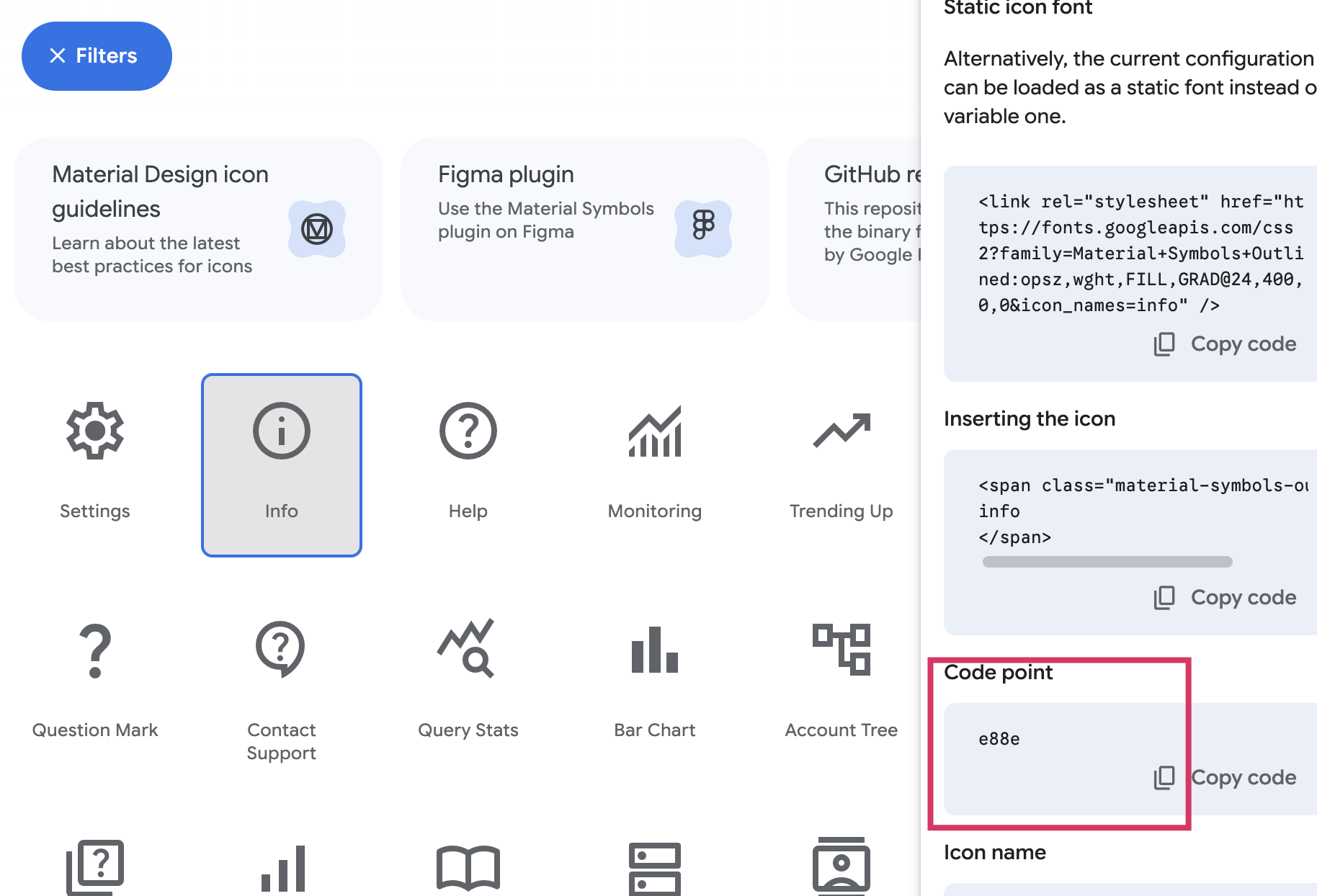
今回は Outlinedの info アイコンを使う。

後で使うので、こちらの文字列も覚えておく。
 Material Symbols and Icons - Google Fonts
Material Symbols and Icons - Google Fonts

3. コンポーネントを作成
ポイントは3つある。
- ライブラリをインポート
- 疑似要素にフォント名を指定
- 疑似要素の
contentに取得したコードを指定
---
// ①インポート
import 'material-symbols'
---
<a href="/news/site-renewal/" class="info-text">サイトをリニューアルしました</a>
<style>
.info-text {
display: block;
position: relative;
color: inherit;
margin: 20px auto;
padding: 15px 20px;
border-radius: 8px;
background-color: rgba(211 229 239 / 0.3);
}
.info-text::before {
position: relative;
top: -2px;
vertical-align: middle;
font-size: 25px;
font-family: 'Material Symbols Outlined'; /** ②フォント名を指定 **/
content: '\e88e'; /** ③取得したコードの頭文字に「\」をつけて設定 **/
padding-right: 5px;
}
</style>
結果
before要素にアイコンが設定できていることが確認できる。