前提 結論 no-cache:キャッシュの有効性をしっかり検証する目的で使う no-store:(機密情報が含まれているため)保存そのものをしないために使う no-cache(レスポンスヘッダー) 例 1回目のリクエスト 2回目のリクエスト no-store(レスポンスヘッダー) 例 参考
前提
このヘッダーは、レスポンスヘッダーとしてもリクエストヘッダーとしても使うことができる。
筆者の体感ではレスポンスヘッダーとして指定することが多いため、
レスポンスヘッダーとしての解説を中心に行う。
結論
no-cache:キャッシュの有効性をしっかり検証する目的で使う
- レスポンスヘッダー:キャッシュしてもいいけど、使うときは毎回確認してね
- リクエストヘッダー:キャッシュしたものはいらないから、オリジンサーバーからちゃんとデータを持ってきて
- 主に「クライアント→キャッシュサーバー→オリジンサーバー」という構成で利用される
no-store:(機密情報が含まれているため)保存そのものをしないために使う
- レスポンスヘッダー:レスポンスを絶対に保存しないでね
- リクエストヘッダー:リクエストやそのレスポンスを絶対に保存しないでね
no-cache(レスポンスヘッダー)
キャッシュはできる。←これ間違えやすいので注意
ただし、保存されているコンテンツを再利用する際に
必ず更新がないかどうかをチェックさせたい場合にこちらを使う。
- キャッシュに保存できる
- 再利用の前にオリジンサーバーで検証する
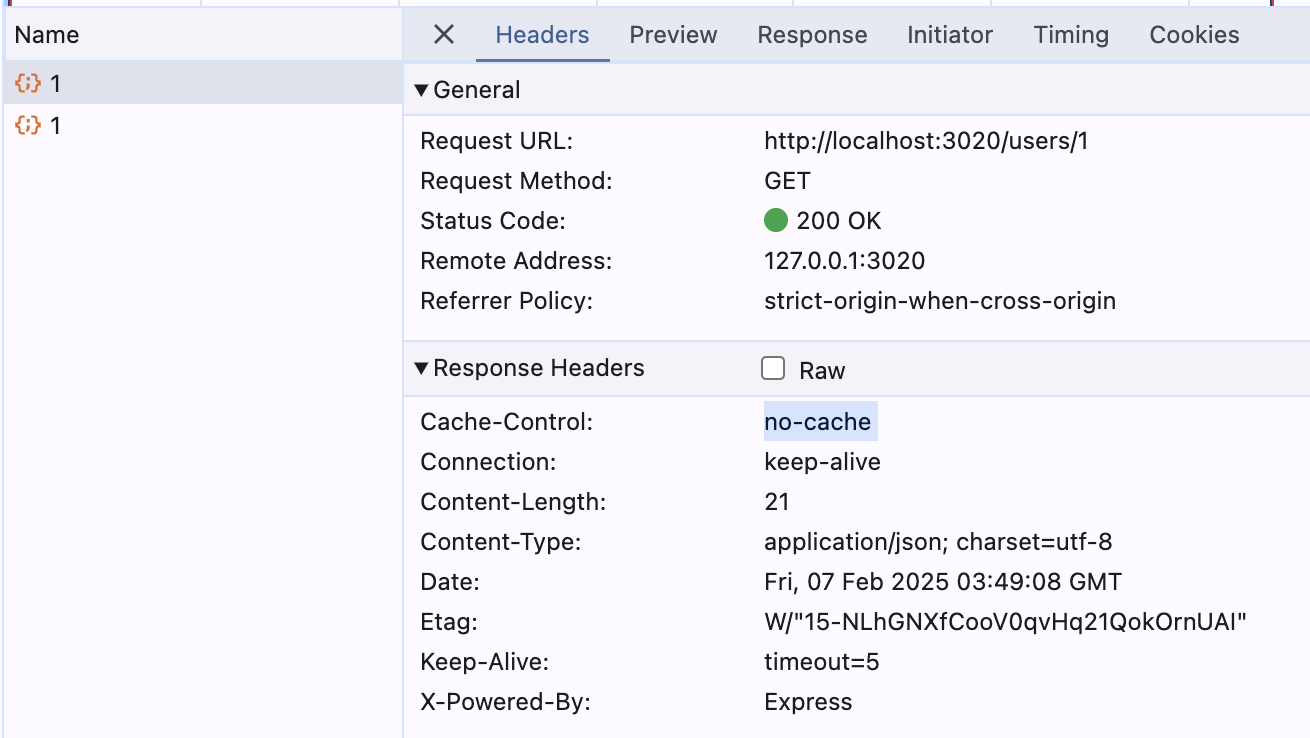
例

1回目のリクエスト
200 OKが返却され、レスポンスヘッダーに no-cacheが設定されていることが確認できる。

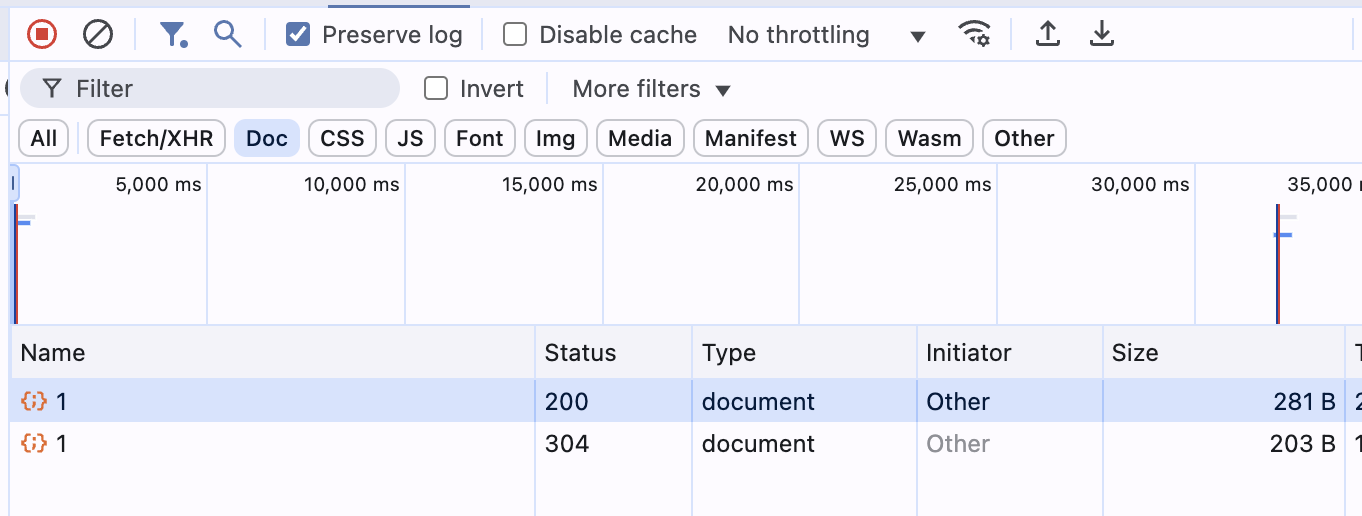
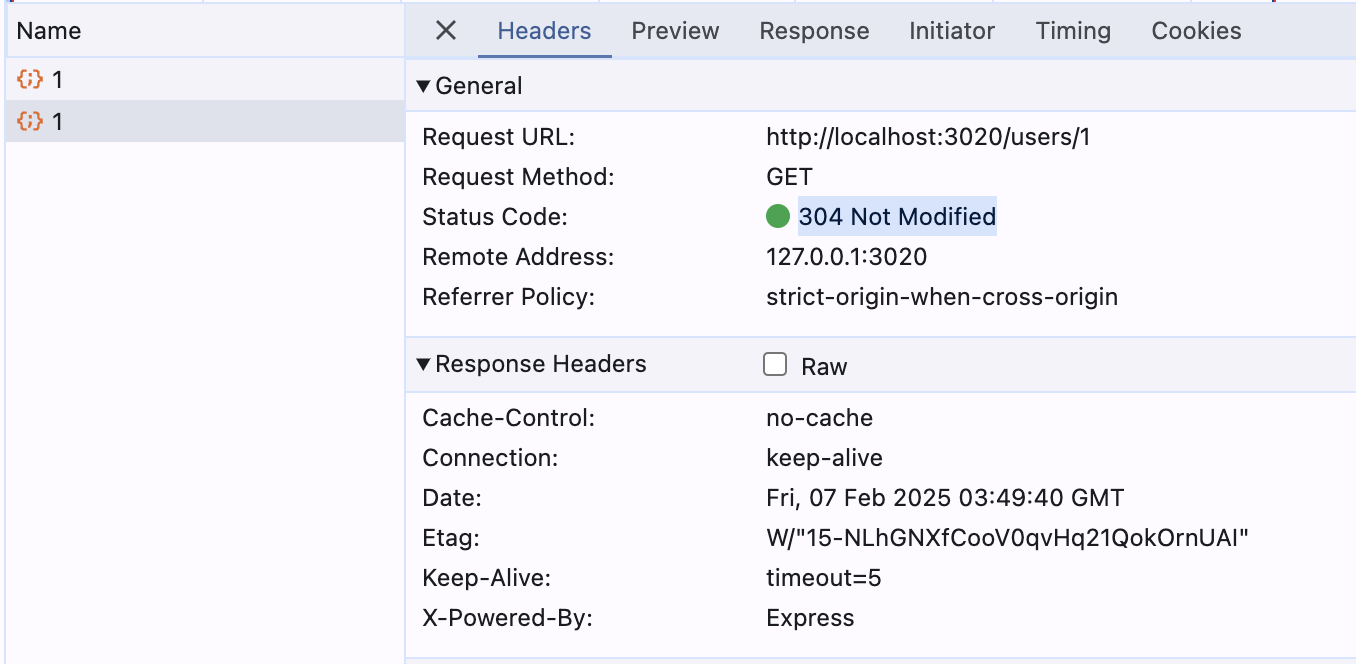
2回目のリクエスト
Chromeがキャッシュしているので、2回目にリクエストを行うと
「データ取得」ではなく「以前から変更があったかの確認」がAPIに対して行われるため、
APIからは Not Modified(前から変わってませんよ)が返却されていることがわかる。
この場合、ブラウザはキャッシュに保存している

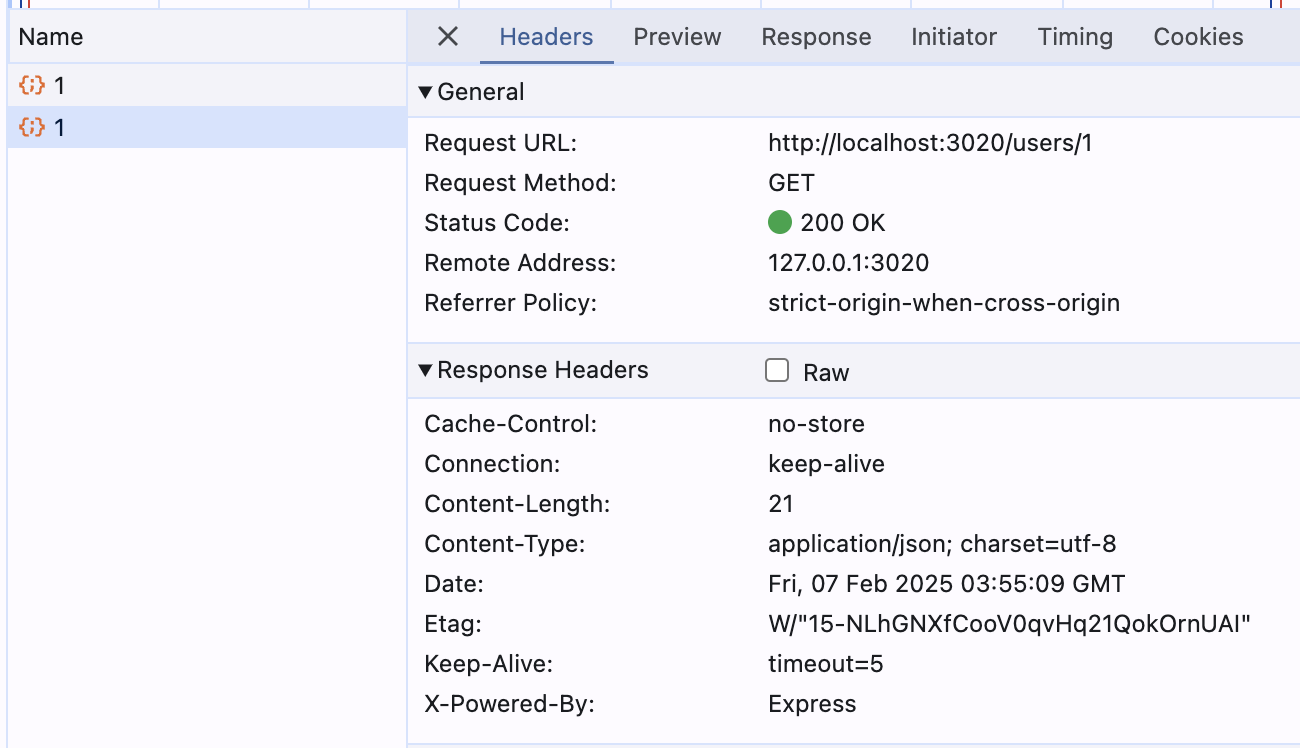
no-store(レスポンスヘッダー)
あらゆる種類のキャッシュが、このレスポンスを保存しないようにすることを示す。
こちらは本当にキャッシュされない。
例
2回目のリクエストも、200 OKが返却される。