やりたいこと
Next.jsで作成したwebサイト(SSG)を、さくらのレンタルサーバーにデプロイする作業を自動化する。
自動デプロイのタイミングは
- 手動でボタンを押す
- mainブランチへのマージ(厳密にはmainにpushされたとき)
環境
- yarn 4.1.1
- Next.js 14.1.0
- App Routerを利用
- Static Exportsを使い、静的サイトを生成
手順の流れ
- Next.jsのSSG設定を行う
- GitHub Actionsのymlを作成する
- レンタルサーバーにFTP接続するためのSecretsを設定する
- レンタルサーバー側のIPアドレス制限を解除する
①まずはNext.js側の設定
Static Exportsの機能を利用するためには、next.config.jsの修正が必要。
next.config.jsを以下のように修正する。
/**
* @type {import('next').NextConfig}
*/
const nextConfig = {
output: 'export', // これを追加
}
module.exports = nextConfig デフォルトでは、ルートディレクトリ直下にoutというディレクトリが生成されるが、
オプション指定でこのディレクトリは変更可能。
動作確認
{
"name": "sample",
"version": "0.1.7",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
// 略 package.jsonは上記のようになっているので、yarn buildを実行する。
$ ls
LICENSE jest.config.mjs next.config.js out/ public/ tsconfig.json
README.md next-env.d.ts node_modules/ package.json src/ yarn.lock outディレクトリが生成されていることが確認できる。
②GitHub Actionsのymlを作成する
最初に、完成品のymlは以下の通り。
.github/workflow/deploy.yml
name: "Deploy Sample App"
on:
# これをつかうと、手動デプロイできる
workflow_dispatch:
# mainブランチにpushがあったときにも実行される
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
# Nodeのバージョンをここで一括管理
strategy:
matrix:
node-version: [20.x]
steps:
- name: Checkout repository
uses: actions/checkout@v3
- name: Setup Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
# yarn v4を利用しているので
- run: corepack enable && yarn install --immutable
# 静的ファイルを生成する
- name: Build App
run: yarn build
- name: FTP Deploy
# FTPデプロイできるアクションがあるので、それを利用する
uses: SamKirkland/FTP-Deploy-Action@4.3.0
# FTP接続に必要な環境変数を設定する
with:
# 例: username.sakura.ne.jp
server: ${{ secrets.FTP_SERVER }}
# 例: username
username: ${{ secrets.FTP_USERNAME }}
# FTPパスワード(sshログインするときとかに使うやつ)
password: ${{ secrets.FTP_PASSWORD }}
# yarn buildによって生成される静的ファイルのディレクトリ
local-dir: ./out/
# さくらのレンタルサーバー上の、デプロイしたいディレクトリ
# 例: /home/username/www/dev/
server-dir: /home/${{ secrets.FTP_USERNAME }}/www/${{ secrets.FTP_DEPLOY_DIR }}
protocol: ftps※FTPへの認証情報は、ベタ書きせずに必ずSecretsを使って設定すること。
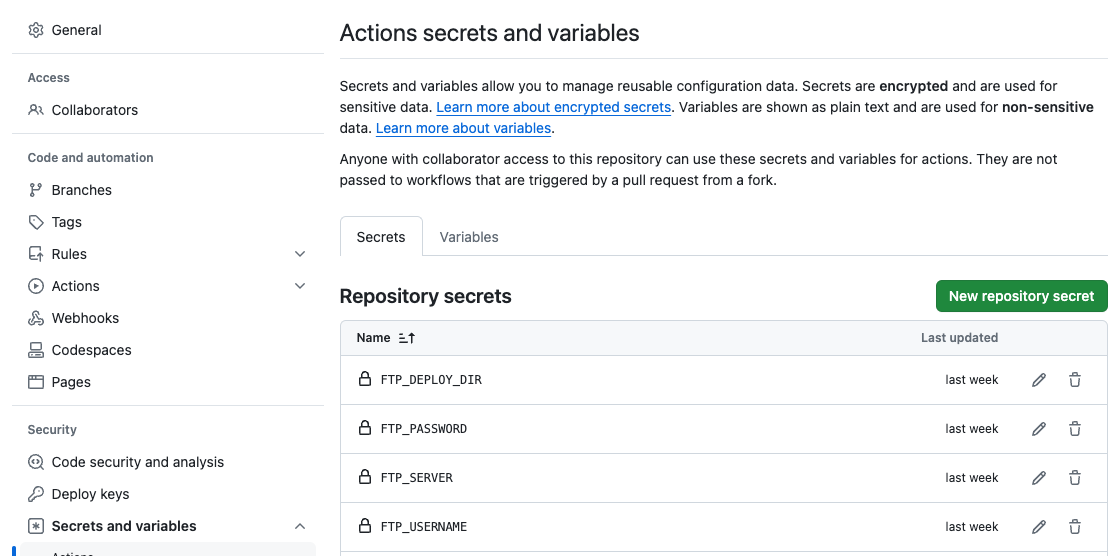
③環境変数を設定する
GitHubのページから「Settings」→「Secrets and Variables」タブを選択し、Secretsを追加する。

この設定を行うことで、deploy.ymlから${{ secrets.FTP_SERVER }}のような形で参照することができる。
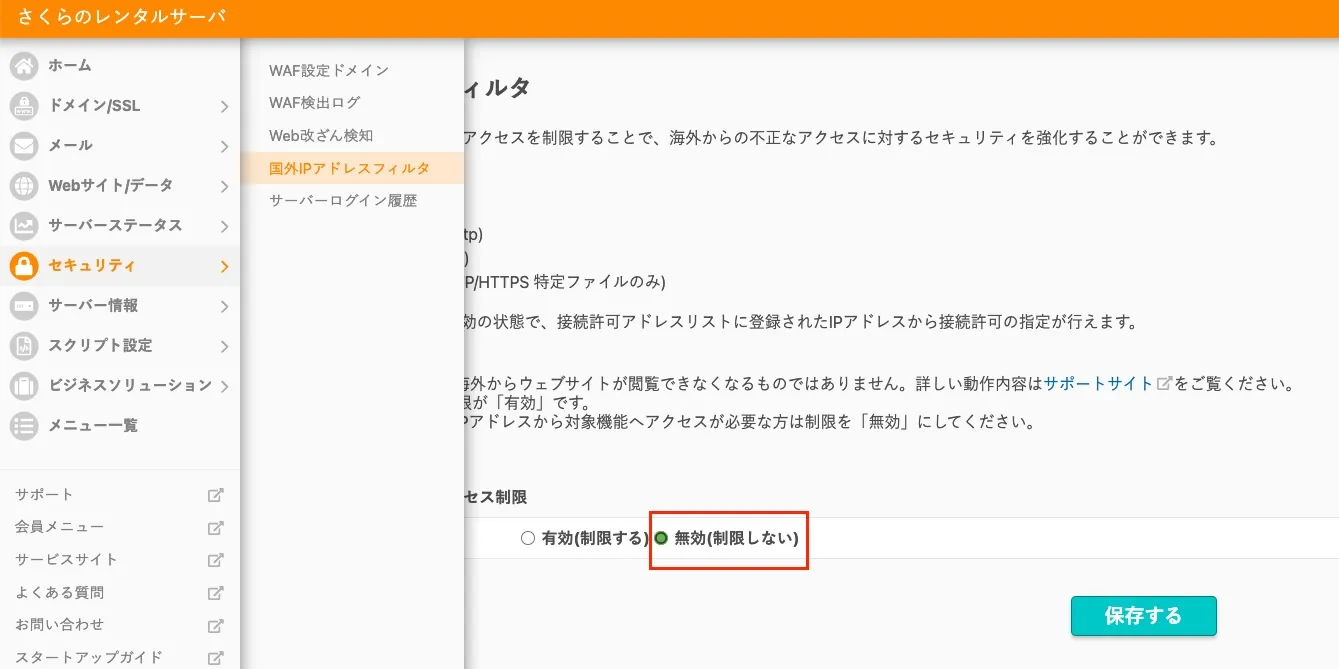
④さくらのレンタルサーバー側でIPアドレスフィルタを無効にする
これが忘れがちだが重要。
GitHubアクションからの実行は、国内のIPアドレスではないので
国内IPアドレス制限を解除する必要がある。

⑤デプロイ
mainブランチにマージされると、自動で実行される。
また、手動で実行したい場合は以下の手順で実行することができる。
トラブルシューティング
もしかしたら、以下のようなエラーが発生するかもしれない。
----------------------------------------------------------------
-------------- 🔥🔥🔥 an error occurred 🔥🔥🔥 --------------
----------------------------------------------------------------
----------------------------------------------------------------
---------------------- full error below ----------------------
----------------------------------------------------------------
Error: Client is closed because read ECONNRESET (data socket)
at /home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/v4.3.5/dist/index.js:5208:29
at new Promise (<anonymous>)
at FTPContext.handle (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/v4.3.5/dist/index.js:5190:16)
at Client.sendIgnoringError (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/v4.3.5/dist/index.js:4226:25)
at Client._openDir (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/v4.3.5/dist/index.js:4753:20)
at Client.ensureDir (/home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/v4.3.5/dist/index.js:4744:24)
at /home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/v4.3.5/dist/index.js:3555:126
at Generator.next (<anonymous>)
at /home/runner/work/_actions/SamKirkland/FTP-Deploy-Action/v4.3.5/dist/index.js:3540:71
at new Promise (<anonymous>)
Closing reason: Error: read ECONNRESET
at TLSWrap.onStreamRead (node:internal/stream_base_commons:218:20) {
code: 'ECONNRESET'
}
Error: Error: Client is closed because read ECONNRESET (data socket) その場合は、以下のissueに従って、レンタルサーバーのデプロイ先にあたるディレクトリに
中身が空の .ftp-deploy-sync-state.jsonを配置すると解消する。
![]() FTP Deployment Failed on Push · Issue #391 · SamKirkland/FTP-Deploy-Action
FTP Deployment Failed on Push · Issue #391 · SamKirkland/FTP-Deploy-Action