やりたいこと
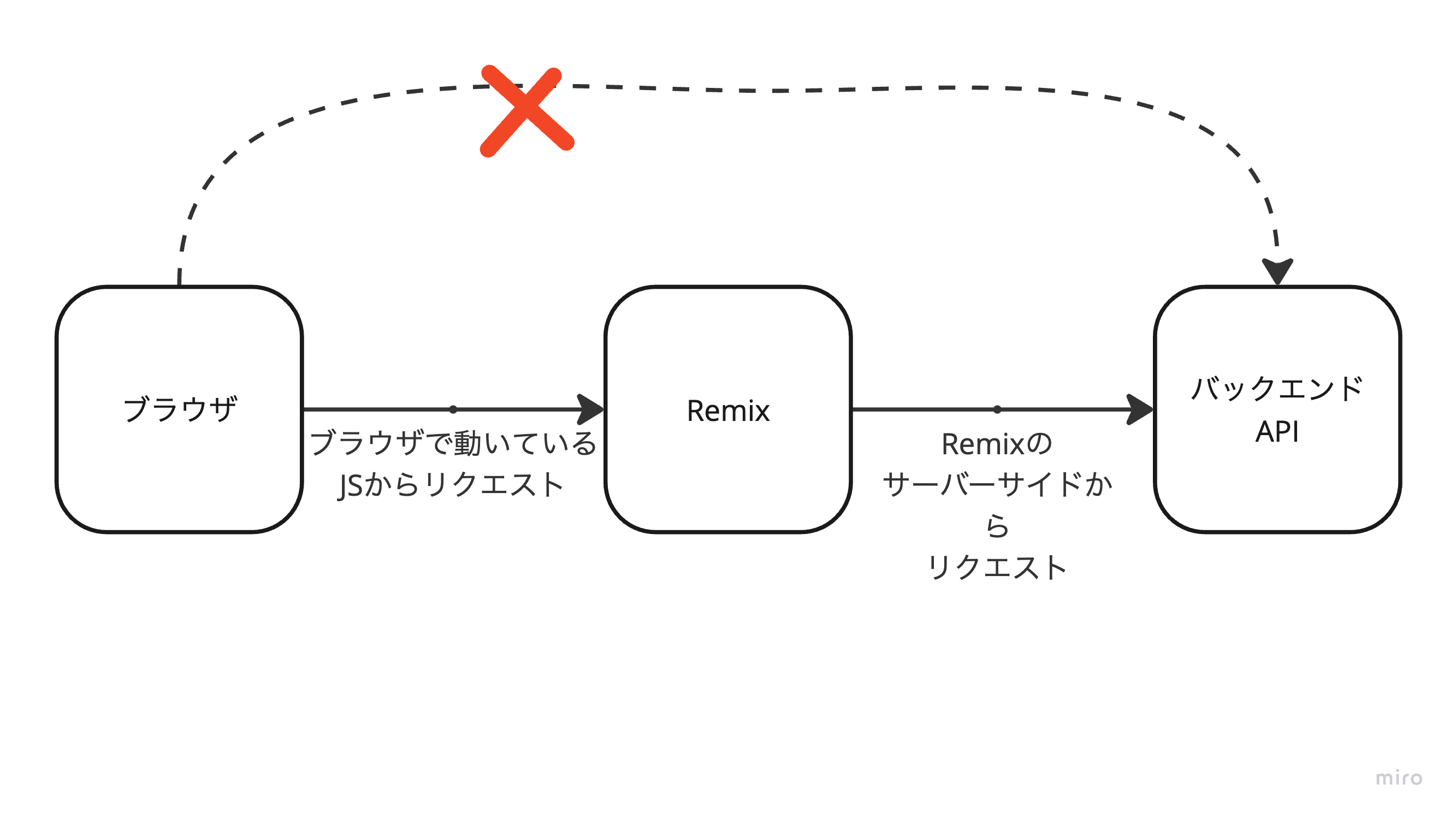
フロントエンドで動いているJSから、Remixのサーバーサイドを経由してバックエンドAPIを叩きたい。

結論
Remixの app/routesディレクトリに .tsxファイルを作成し、loader,action関数だけ配置すれば良い。
手順(GETの場合)
今回は /api/postsというプロキシAPIのエンドポイントをRemixに作成する。
1. tsxファイルを作成
app/routes/api.posts.tsxを作成する。
interface Post {
id: number;
title: string;
}
export const loader = async (): Promise<Post[]> => {
const response = await fetch('https://jsonplaceholder.typicode.com/posts');
const posts = (await response.json()) as Post[];
return posts;
}今回はほんとうにただプロキシしているだけだが、実務ではこのloader関数の中でユーザー情報を呼び出して認証したりすることが想定される。
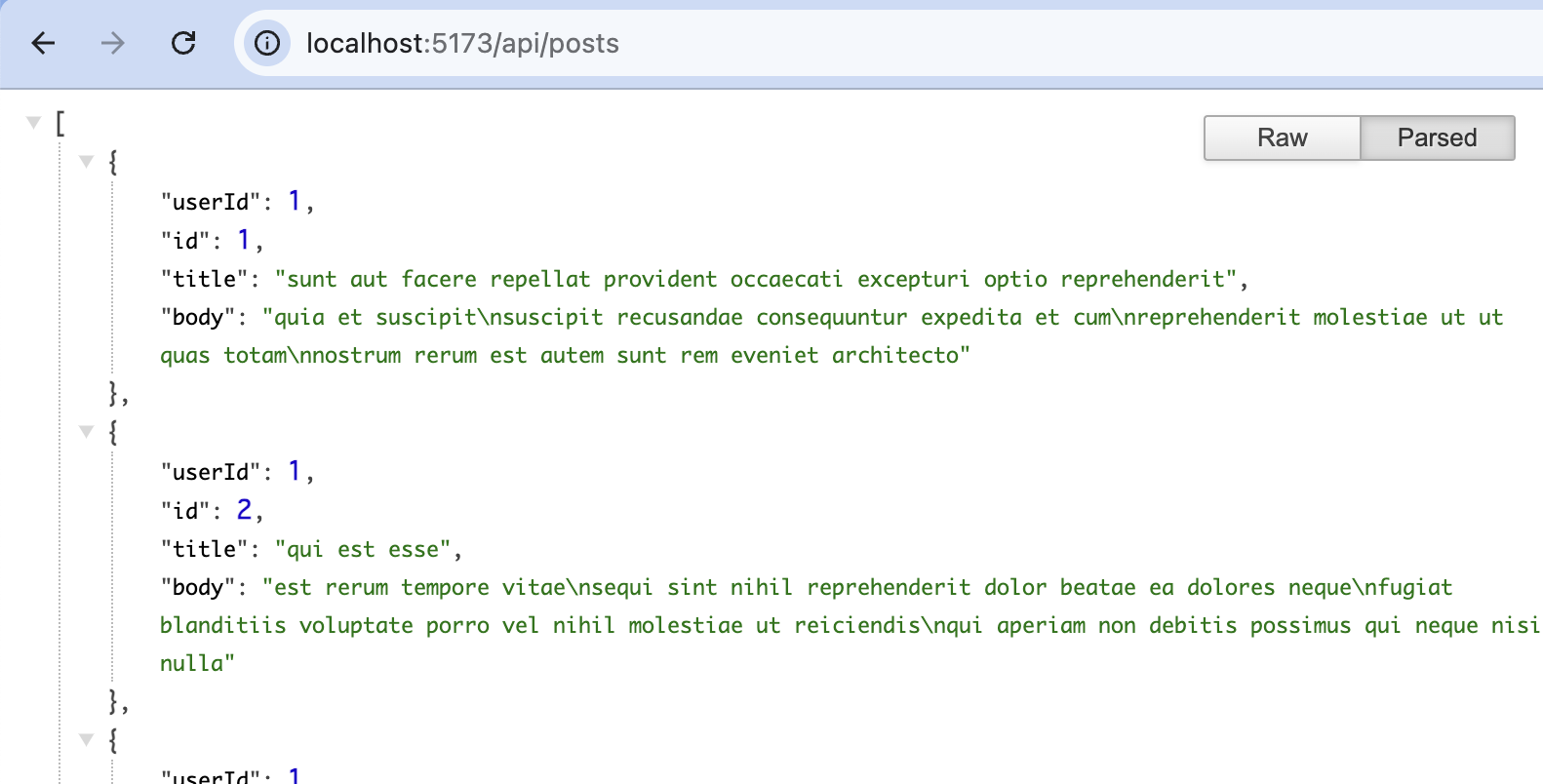
2. 動作確認
http://jsonplaceholder.typicode.com/postsにリクエストしたものと全く同じ結果が得られることがわかる。

手順(POSTの場合)
/api/postsというプロキシエンドポイントを作成する。
1. tsxファイルを作成
app/routes/api.posts.tsxファイルを作成。
import { ActionFunctionArgs } from "@remix-run/node";
export async function action({ request }: ActionFunctionArgs) {
// リクエストボディは`.json()`で取得可能
const body = await request.json();
const response = await fetch("https://jsonplaceholder.typicode.com/posts", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({ ...body }), // リクエストされたものをそのままバックポスト
});
return response;
}2. 動作確認
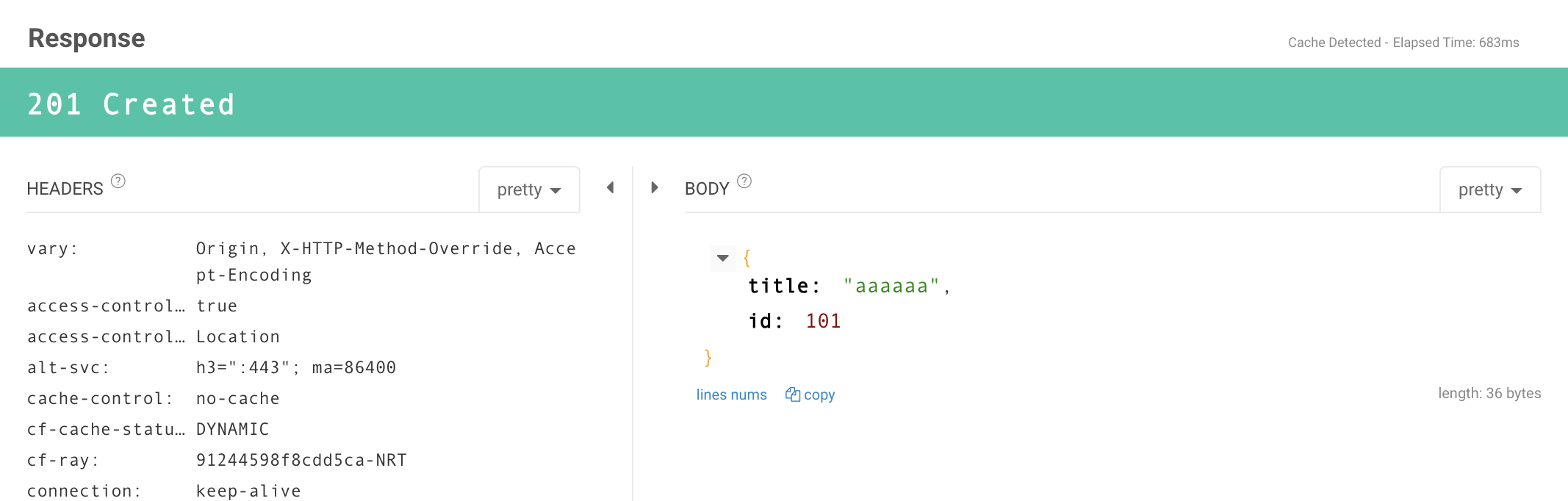
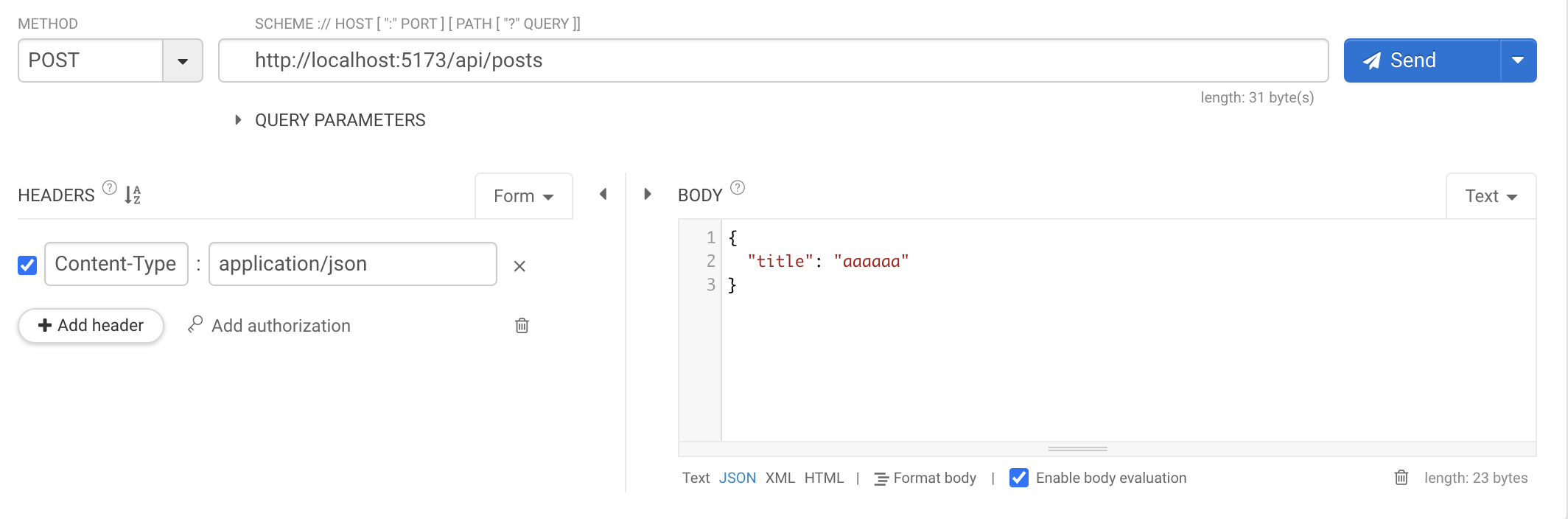
リクエストボディを含めてPOSTリクエストを送信する。

レスポンスが返却されることが確認できる。